- Schema.org ialah arahan penanda yang gampang diidentifikasi oleh mesin telusur menyerupai Google, Yahoo, Bing, dan lain-lain. Dengan menerapkan Schema.org ke dalam blog artinya kita menolong mesin telusur mengerti isi blog kita, tidak cuma wacana postingan di dalamnya, tetapi juga wacana kerangka keseluruhan menyerupai bentuk blog, posisi widget, tata letak, gambar, kata yang sering dicari, dan hidangan Navigasi.
Fungsi Schema.Org
Schema.org berfungsi untuk memudahkan Google untuk mengenali semua bab dalam blog kita menyerupai letak Header, Footer, Widget, Menu Navigasi, Kata yang sering di cari dalam blog, dan yang paling paling penting yaitu isi postingan yang kita tulis.
Dengan kata lain, fungsi Schema.org adalah:
- Menandai setiap bab blog agar Google kenal dan tahu secara niscaya bentuk blog tergolong letak Header, Footer, Widget, Menu Navigasi, dan isi postingan bahkan ke rincian yang lebih dalam (Rich Snippet)
- Membantu Google menggolongkan klasifikasi postingan yang kita buat ke dalam produk mereka. Misal kita posting lowongan kerja, maka mereka akan mengambil postingan kita dan meletakkannya ke dalam barisan lowongan kerja Google di mesin telusur paling atas walaupun postingan kita masih gres dengan domain baru
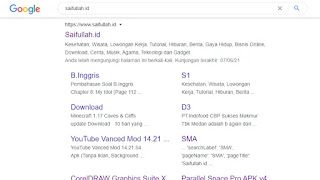
- Mendapatkan Sitelink dengan lebih mudah. Sitelink yaitu susunan hidangan yang berjejer di bawah nama blog pada mesin telusur Google. Dulu banyak beredar informasi hoax dikalangan Blogger yang menyampaikan bahwa Sitelink cuma sanggup di peroleh oleh blog besar yang sudah terkenal. Padahal, faktanya Sitelink sanggup ditemukan dengan gampang jikalau kita menerapkan semua Schema.org
A. Cara Menambahkan Schema.Org ke Dalam Blogger
Cara menyertakan Schema Markup ini sangatlah mudah, kiprah kita hanyalah Cari, Copy, Paste:
- Cari arahan dalam template memakai Ctrl+F
- Copy arahan schema.org
- Lalu Paste arahan schema.org ke dalam template blog
Mari kita mulai... Untuk memudahkan kalian dalam mengerti letak arahan yang diubah dan ditambah, aku akan memberi arahan warna kuning untuk arahan yang di cari di dalam blog, dan arahan warna biru untuk arahan Schema.org yang mau tanam di dalamnya.
1. Schema untuk Header Blogger
Cari kode <div id='header'> atau <div id='header-wrapper'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/WPHeader'
Paste, sampai bentuknya menjadi menyerupai ini:
<div id='header-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
2. Schema untuk Navigasi Blogger
Cari kode <nav atau <nav id='topnav'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'
Paste, sampai bentuknya menjadi menyerupai ini:
<nav id='topnav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
3. Schema WebPage untuk Blogger
Cari kode <body> atau <body class='index'> Lalu copi arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/WebPage'
Paste, sampai bentuknya menjadi menyerupai ini:
<body itemscope='itemscope' itemtype='http://schema.org/WebPage'>
4. Schema Blog untuk Blogger
Cari kode <div id='main-wrapper'> atau <div id='content-wrapper'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/Blog' role='main'
Paste, sampai bentuknya menjadi menyerupai ini:
<div id='content-wrapper' itemscope='itemscope' itemtype='http://schema.org/Blog' role='main'>
5. Schema Blog Posting untuk Blogger
Cari kode <div class='post hentry uncustomized-post-template'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/BlogPosting'
Paste, sampai bentuknya menjadi menyerupai ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
atau cari arahan <article class='post entry' expr:id='data:post.id'> Lalu tambahkan arahan schema sampai menjadi menyerupai ini
<article class='post entry' expr:id='data:post.id' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
6. Schema Person untuk Blogger
Cari kode <div class='author-profile' itemprop='author'> atau <span class='fn' itemprop='author'> Lalu copy arahan yang ada di bawah ini:
itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'
Paste, sampai bentuknya menjadi menyerupai ini:
<span class='fn' itemprop='author' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
7. Schema WP Sidebar untuk Blogger
Cari kode <div id='sidebar-wrapper'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/WPSideBar'
Paste, sampai bentuknya menjadi menyerupai ini:
<div id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>
8. Schema Footer untuk Blogger
Cari kode <footer id='footer-wrapper'> Lalu copy arahan yang ada di bawah ini:
itemscope='itemscope' itemtype='http://schema.org/WPFooter' role='contentinfo'
Paste, sampai bentuknya menjadi menyerupai ini:
<footer id='footer-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPFooter' role='contentinfo'>
B. Cara Menambahkan Schema Pelengkap
Setelah memasang Schema yang di atas, kita sanggup menyertakan Schema Markup yang yang lain lagi selama tidak berbenturan dengan Schema yang sudah ada.
Misalnya, Schema yang sudah ada yaitu Schema BlogPosting, maka kita sanggup menyertakan Schema gres untuk Organization. Berikut langkah-langkahnya:
1. Schema Website untuk Blogger
- Cari arahan //]]></script> menggunakan Ctrl+F
- Lalu letakkan arahan berikut ini sempurna di atas //]]></script>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id":"#website",
"url": "https://www.saifullah.id",
"name": "",
"author": {
"@type": "Person",
"name": "Saifullah"
},
"description": "Teman Terbaik Saat Butuh Informasi",
"publisher": "Saifullah",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.saifullah.id/?s={search_term_string}",
"query-input": "required name=search_term_string" }
}
</script>Ganti goresan pena yang berwarna kuning sesuai dengan data alamat, nama, dan deskripsi Blog.
2. Schema Organisasi untuk Blogger
- Cari kode //]]></script> menggunakan Ctrl+F
- Lalu letakkan arahan berikut ini sempurna di atas //]]></script>
<script type='application/ld+json'>{"@context":"https:\/\/schema.org","@type":"Organization","url":"https:\/\/www.saifullah.id\/","sameAs":[],"@id":"https:\/\/www.saifullah.id\/#organization","name":"Saifullah","logo":"URL logo blog"}</script>Ganti goresan pena yang berwarna kuning sesuai dengan data alamat, nama, dan URL gambar logo Blog
3. Schema Search Form untuk Blogger
- Cari kode //]]></script> menggunakan Ctrl+F
- Lalu letakkan arahan berikut ini sempurna di atas //]]></script>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "https://www.saifullah.id/", "potentialAction": { "@type": "SearchAction", "target": "https://www.saifullah.id/?q={search_term}", "query-input": "required name=search_term" } }</script>Ganti goresan pena yang berwarna kuning sesuai dengan data alamat Blog kalian
C. Cara Menambah Schema Sesuai Tema (Niche) Blogger
Tema (Niche) Blog semestinya berafiliasi dengan Template yang digunakan, alasannya yaitu lazimnya template tersebut sudah ditanam arahan Schema.org di dalamnya.
Misalnya kita ingin memposting produk / barang / jasa alias ingin berdagang online di blog, maka gunakanlah Template yang mendukung untuk jualan.
Atau kita ingin posting Lowongan Kerja, maka semestinya memakai Template khusus untuk Posting Lowongan Kerja.
Tapi juka sudah kadung berbelanja template premium yang berlawanan dengan Tema / Niche Blog kita tidak perlu kalut juga, alasannya yaitu kita sanggup menyertakan arahan Schema.org ke dalam postingan.
Caranya gampang tetapi agak memperbesar kerjaan dikala mengetik dan perlu dikenang bahwa arahan ini tidak ditanam dalam Template blog, melainkan di tanam dalam Postingan blog setiap kali menghasilkan postingan baru.
1. Schema Job Postingan untuk Blogger Lowongan
Schema ini cocok untuk postingan lowongan kerja. Cara memasangnya:
- Buka Dashboard Blogger
- Klik POSTINGAN BARU
- Lalu tekan tombol pensil 🖉 dan pilih < > Tampilan HTML
- Kemudian masukkan arahan di bawah ini dan edit sesuai isi lowongan kerja yang mau di posting.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"title": "Posisi Yang Dibutuhkan",
"description": "Deskripsi Lowongan Kerja",
"hiringOrganization" : {
"@type": "Organization",
"name": "Nama Perusahaan",
"sameAs": "Alamat Website"
},
"industry": "Nama Industri",
"datePosted": "Tanggal Posting",
"validThrough": "Tanggal Berakhir Lowongan Dibuka",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Nama Jalan",
"addressLocality": "Nama Kota",
"postalCode": "Kode Post",
"addressCountry": "Kode Negara"
}
}, "baseSalary": {
"@type": "MonetaryAmount",
"currency": "Kode Mata Uang",
"value": {
"@type": "QuantitativeValue",
"minValue": Gaji Minimal,
"maxValue": Gaji Maksimal,
"unitText": "Dibayar setiap"
}
}
}
</script>Contohnya menjadi menyerupai ini:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"title": "Kurir JNT",
"description": "Mengantar barang ke tempat tinggal pelanggan",
"hiringOrganization" : {
"@type": "Organization",
"name": "JNT",
"sameAs": "https://www.saifullah.id"
},
"industry": "Kurir Ekspedisi",
"datePosted": "2021-06-27",
"validThrough": "2021-07-01",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Jl. Ayani 2",
"addressLocality": "Pontianak",
"postalCode": "78113",
"addressCountry": "ID"
}
}, "baseSalary": {
"@type": "MonetaryAmount",
"currency": "IDR",
"value": {
"@type": "QuantitativeValue",
"minValue": 1300000,
"maxValue": 2500000,
"unitText": "MONTH"
}
}
}
</script>2. Schema Recipe untuk Blogger Resep
Schema ini cocok untuk postingan Resep Makanan, Minuman, Cemilan, dll. Cara memasangnya:
- Buka Dashboard Blogger
- Klik POSTINGAN BARU
- Lalu tekan tombol pensil 🖉 dan pilih < > Tampilan HTML
- Kemudian masukkan arahan di bawah ini dan edit sesuai isi lowongan kerja yang mau di posting.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "",
"image": "",
"description": "",
"keywords": "",
"author": {
"@type": "Person",
"name": ""
},
"prepTime": "",
"cookTime": "",
"totalTime": "",
"nutrition": {
"@type": "NutritionInformation",
"calories": ""
}
}
</script>Contohnya menjadi menyerupai ini:
<script type="application/ld+json"> {
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Nama Kue",
"image": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrH1W6lw_WZZ9VYHNANfMZGNOJPaNshiZ7K24SBjZHN3J4tY6e9DR09fesFAwh-79uYyOIxABPCASAEjaj3mCQmMLkjx3VBhsqpk6olIuAITOmbvefppSwmcJ9PD-4hGfx6KatVn4552g/s400/Cara+Menambahkan+Schema+Markup+Di+Blog.jpg",
"description": "Deskripsi Kue Lengkap",
"keywords": "Kue Bakpao, Lumpia, Roti Bakar,",
"author": {
"@type": "Person",
"name": "Pembuat"
},
"datePublished": "2019-11-19",
"prepTime": "PT2M",
"cookTime": "PT1M",
"totalTime": "PT3M",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "30x30",
"calories": "3 cal",
"fatContent": "20 g"
}
}
</script>3. Schema Product untuk Blogger Online Shop
Schema ini cocok untuk postingan jual beli barang dan jasa. Cara memasangnya:
- Buka Dashboard Blogger
- Klik POSTINGAN BARU
- Lalu tekan tombol pensil 🖉 dan pilih < > Tampilan HTML
- Kemudian masukkan arahan di bawah ini dan edit sesuai isi lowongan kerja yang mau di posting.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "",
"image": ""
}
</script>Contohnya menjadi menyerupai ini:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Mesin Cuci",
"image": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrH1W6lw_WZZ9VYHNANfMZGNOJPaNshiZ7K24SBjZHN3J4tY6e9DR09fesFAwh-79uYyOIxABPCASAEjaj3mCQmMLkjx3VBhsqpk6olIuAITOmbvefppSwmcJ9PD-4hGfx6KatVn4552g/s400/Cara+Menambahkan+Schema+Markup+Di+Blog.jpg",
"description": "Isi dengan deskripsi produk",
"brand": "Nama Brands"
}
</script>Kesimpulan
Sebagai seorang blogger, kiprah kita tidak cukup cuma menulis artikel. Melainkan juga mesti tahu bagaimana agar postingan tersebut gampang di index dan tersebar dalam mesin telusur agar sanggup mencapai pembaca yang lebih luas.
Melalui Schema.org, blog atau situs web sanggup dioptimalkan agar ramah kepada mesin telusur dan sanggup berkompetisi dengan blog terkenal yang lebih dahulu menginjakkan kali dalam dunia Blogging. Se,oga bermanfaat.





0 Komentar
Note: Only a member of this blog may post a comment.